Site speed is a ranking factor in Google, and for good reason. Visitors have a short attention span, and will quickly navigate away from a slow website, especially on mobile. This post covers essential tools and techniques for improving your load times and PageSpeed score, such as caching, image optimization, and plugin performance.
Disclosure: This post contains affiliate links, which support my creation of new content. When you make a purchase through links on my website, I can earn an affiliate commission. There is no extra cost to you.
Why Worry About Speed?
- Make your visitors happy and keep their attention. The longer your site takes to load, the more likely a visitor will leave without converting.
- 40% of people abandon a site that takes more than 3 seconds to load.
- A 1 second delay in page response can result in a 7% reduction in conversions.
- If an e-commerce site is making $100,000 per day, a 1 second page delay could potentially cost you $2.5 million in lost sales every year.
- Reference: KissMetrics post on loading time.
- Google rankings. Site speed is a ranking factor.
- “You may have heard that here at Google we’re obsessed with speed, in our products and on the web. As part of that effort, today we’re including a new signal in our search ranking algorithms: site speed.”
- Reference: Google Webmaster Central Blog.
- Keep your visitors’ attention. The longer your site takes to load, the more likely a visitor will leave.
- Handle traffic spikes with ease. Caching and other performance optimizations reduce the chance of your website going down if you get a lot of visitors at once.
- Save money. Faster, smaller page sizes can reduce your bandwidth costs.
Measuring Performance
Uptime Monitoring
Before worrying about performance, make sure your website has high uptime. If you’re not monitoring your site, you may be surprised to see that it’s offline more than you think. These services will send you a notification when your site goes down, and another notification when it comes back up. Sign up for at least two of these services for redundancy.
Performance Measurement Tools
- Google PageSpeed Insights
- WebPageTest
- GTMetrix
- Free to use without setting up an account
- Free account allows 5 monitored URLs, 20 saved reports
- Pro account has even more features
- Pingdom
- Free to use without setting up an account
Identifying the Problems

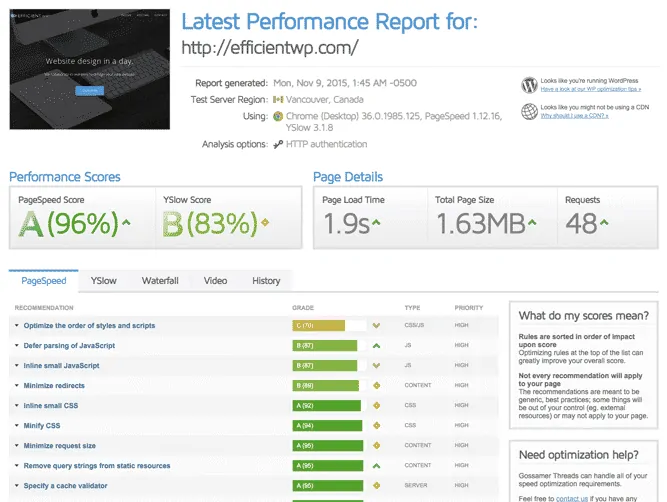
Understanding GTMetrix
Key Measurements (in the Summary):
- Page Speed Grade
- YSlow Grade
- Page Load Time
- Total Page Size
- Total Number of Requests
Page Speed Grade
- The higher, the better. Aim for an A or better.
- Based on Google’s recommendations.
- Recommendations are listed below, the default tab under “Breakdown”. Click on each recommendation to see specific details.
YSlow Grade
- The higher, the better. Aim for a B or better.
- Based on Yahoo’s recommendations.
- It’s not as important as Page Speed, but worth looking at when you’ve done all you can to improve elsewhere.
Page Load Time
- This is arguably the most important optimization metric to focus on.
- The lower, the better. Aim for < 2 seconds on GTMetrix and Pingdom.
- Note: Load times from locations and servers will vary.
- Impacted by:
- Page size.
- Number of requests.
- Response time of requests. This depends on the server speed of both internal requests and external requests.
Total Page Size
- The lower, the better.
- Impacted by the files needed to render the page, primarily:
- Images
- Videos
- JavaScript
- CSS
- HTML
Total Number of Requests
- Generally, the fewer requests, the better.
- Impacted by the number of:
- Files referenced (images, CSS files, JavaScript files, etc.)
- Embeds (YouTube videos, Facebook Like Box, etc.)
- Social sharing counts (Likes, Tweets, +1s)
Solving the Problems
The 80/20 of Optimization
- Hosting
- Image optimization
- Caching
- Plugins
- Embeds and other external requests
Hosting
Upgrade to managed WordPress hosting, such as Kinsta, WP Engine, or Flywheel. Don’t use cheap shared hosting. Migrating to managed hosting, even without tinkering with the plugins and other changes, can often result in a big benefit. You’ll get:
- Better server speed
- Significantly better server uptime
- Some built-in performance optimization
- Security and backups
- One-click staging, which is useful for testing upgrades, new designs, or new development work
Image Optimization
- Optimize images. Use plugins such as Compress JPEG & PNG images or WP Smush to optimize and compress images automatically.
- Serve scaled images. Upload images at the correct size instead of resizing them in the browser with CSS. This way you’re not requiring visitors to download more data than what is necessary.
- Specify image dimensions. For example, instead of: <img src=”http://example.com/wp-content/uploads/2017/01/image.png”> use <img src=”http://example.com/wp-content/uploads/2017/01/image.png” width=”80″ height=”60″>
Caching
- Normally, loading a WordPress page can require many database requests.
- Caching will deliver static HTML files instead, making your pages load significantly faster.
- Caching can be difficult to set up. The correct settings for your site depends on your server configuration and plugins. If you’re using managed hosting, oftentimes they will have caching set up for you.
- If you’re not using managed hosting, plugins like W3 Total Cache or WP Super Cache are recommended.
Plugins
Plugins are usually the primary cause for slowing down your site. Poorly written plugins tend to load extra files or make unnecessary requests. Your theme, if poorly written, can also have the same effect on your site.
- Deactivate the plugins that you’re not actively using.
- Delete your unused themes and plugins.
- Switch to a better theme and plugins if necessary.
- Use P3 Plugin Performance Profiler and Query Monitor to determine which plugins are impacting your site the most.
- Use WP Crontrol to find out if there are a lot of cron jobs from currently running (and deactivated/deleted) plugins.
- Deactivate and delete any that are not essential – including these plugins after you’ve used them.
- Keep in mind that the quality and performance of the plugins matter a lot more than just the number. EfficientWP.com has 41 plugins activated, yet it has a Page Speed Grade of 96% and a page load time of 1.9s.

Embeds and External Requests
External requests often slow down your site. They add to the total number of requests, are not cached, and the external servers are often slow to respond.
- Any images you use should be hosted on your own domain.
- If you are using multiple analytics services, use Segment.io to combine them into a single request.
- If you are displaying share counts, remove the buttons from the social networks that your audience doesn’t use. Use a plugin like Monarch to cache the social share counts.
- For other embeds and external requests, such as Facebook Like Boxes and YouTube videos, use only what you need.
- For Disqus comments, use Disqus Conditional Load instead of the default Disqus plugin.
Host Videos and Large Files Offsite
This reduces your server load and bandwidth, and typically allows them to load faster. This would require manually moving files and replacing the links on your site.
- If you have a podcast, you could use a service like Blubrry or Libsyn to host your audio files.
- Amazon S3 is another popular option, for all types of files.
CDN (Content Delivery Network)
This is similar to the recommendation above, but a CDN will automatically offload the files, and it can encompass a lot of file types. This is most useful for images, but it can speed up the deliverability of other files as well.
- If you’re using managed hosting like Kinsta, Flywheel, or WP Engine, they make it very easy to set up. Depending on which plan you have, the CDN is either free or an addon.
- The Jetpack plugin suite offers a feature called Photon, which is a free CDN for images.
- Cloudflare and MaxCDN are two popular external CDN services.
Remove Query Strings from Static Resources
Query strings are parameters added with a question mark to the end of a file URL, such as style.css?ver=1.1. These are typically not cached by browsers, but resources without query strings might be cached. Removing all query strings can cause some of your changes to not be reflected on the site for a while. For example, if you use a page builder plugin, some design changes may be cached, resulting in rendering problems. You may want to exclude certain query strings from being cut.
To remove query strings, you can add this code to your theme’s functions.php (or a custom functions plugin). You can exclude certain strings from being cut. In the $exceptions array, change the values to the ones relevant to your website.
add_filter( 'script_loader_src', 'ewp_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', 'ewp_remove_script_version', 15, 1 );
function ewp_remove_script_version( $src ) {
$exceptions = array( 'dynamik', 'monarch' );
foreach ( $exceptions as $item ) {
if ( stripos( $src, $item ) !== FALSE ) {
return $src;
}
}
return remove_query_arg( 'ver', $src );
}Disable Unused Scripts and Styles
These can include emojis and scripts from your theme or plugins that you’re not using, but might be loaded anyway due to poor programming practices.
To disable scripts and styles, you can add this code to your theme’s functions.php (or a custom functions plugin). The first four lines remove emojis; if you use emojis, you many want to remove these lines. In the ewp_deregister_styles function, change the styles to the ones relevant to your website. Styles can be registered or enqueued, so depending on your setup, if wp_deregister_style doesn’t work, use wp_dequeue_style instead.
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
add_action( 'wp_print_styles', 'ewp_deregister_styles', 999 );
function ewp_deregister_styles() {
wp_deregister_style( 'dashicons' );
wp_deregister_style( 'et-social-custom' );
wp_deregister_style( 'fl-builder-google-fonts-90e3a935a526a58321e47b94db858e5b' );
wp_dequeue_style( 'fl-builder-google-fonts-90e3a935a526a58321e47b94db858e5b' );
}Other Performance Improvements
These suggestions typically don’t have a major impact, but can be worth going through after you’ve gone through the previous recommendations.
- Optimize your database tables. Many backup plugins can do this automatically. You can also use WP-Optimize.
- Remove unnecessary data in your database. This can include spam comments and their metadata, excessive revisions, and tables from plugins you’re no longer using.
- Remove unnecessary files from your hosting account. This can include backup files, old or duplicate versions of media files, and themes and plugins that aren’t being used. While the overall size of your site typically doesn’t relate directly to site speed or performance, your hosting account (especially if you’re using shared hosting) may throttle your site’s performance if you’re using a lot of resources.
Riskier Performance Improvements
- Minifying JavaScript, CSS, and HTML
- Combining JavaScript and CSS
- Setting JavaScript to Async or Defer
These changes can reduce the number of requests as well as the overall load time. You probably won’t get huge performance gains, but they could get you a few points in your PageSpeed score. However, proceed with caution, as there are often conflicts between plugins. You will typically have to test a lot of settings, and you may have to debug and figure out which scripts need to be added as exceptions.
Some popular plugins to consider for these types of changes:

